Background
Beam is a long-distance relationship app that combines seamless communication, content sharing, and fun. As long-distance relationships become more common, strong communication and emotional connection are crucial for their success. This project supports individuals in maintaining their bonds and connections in today's digital world.
The Problem
Design and develop a platform that facilitates meaningful communication and emotional connection for people in long-distance relationships, offering a seamless and enjoyable experience.
The Solution
Beam is a social app that not only provides efficient multimodal communication but also enhances user-to-user relationships through:
-
Engaging Prompts and Activities: Users can enjoy relationship-enhancing prompts and activities that are non-invasive, not labor-intensive, and not time-consuming.
-
Intuitive and Innovative Navigation: Users can easily navigate between prompts, content posts, and messaging, allowing for a more personalized experience where they can relive special moments and create new ones with ease.
-
Intuitive Time Stamps According to User Time Zone: Long-distance partners in different time zones can view each other’s current time, facilitating easy communication planning.
Impact
-
Enhanced Communication: Users reported more meaningful and could envision themselves having more frequent interactions, leading to a deeper emotional connection.
-
User Satisfaction: Many users expressed satisfaction with the ease of navigation and especially appreciated the time zone indicators, which helps them plan and communicate more effectively.
Design Process
Discover
Research Objectives
1
Understand the User
-
Uncover challenges that individuals experience with maintaining a long distance relationship
-
Explore the positive and negative aspects of long distance relationships
-
Understand factors that contribute to emotional distress in long distance relationships
2
Explore current solutions
-
Learn what support systems, resources, methods, and other tools individuals are currently using to maintain long distance relationships
3
Investigate the competition
-
Examine current market for platforms geared towards supporting long distance relationships
-
Examine what features these platforms offer and identify gaps or opportunities in the market
About the audience
Users who:
-
Are in long-distance relationships and are committed to maintaining a strong connection.
-
Seek innovative ways to find connection despite physical distance.
-
Value emotional connection, trust, communication and shared experiences.
-
Are looking for a user-friendly platform that caters specifically to the needs of long-distance relationships.
Understanding long distance relationships
I started by reviewing 10 articles on long distance relationships and its nuances - Challenges, Its effects on mental health, and Positive outcomes
What was learned
Long distance relationships are more prevalent than ever in this digital and post-pandemic time
Common challenges include conflicting time zones, lack of physical interaction, psychological distress, loneliness, anxiety, and depression
Positive outcomes include self-growth and independence, stronger emotional bonds, and high motivation and effort in the relationship
Five keys to maintaining a successful long distance relationship
Consistent communication
regular and dependable communication with the consideration of time zones and work/life schedules
Quality communication
meaningful conversations that help partners connect emotionally and intellectually
Encourage involvement
in each other's lives through daily updates, involvement in decisions, and discussing plans
Quality time together
Facilitate planning virtual dates to maintain a sense of togetherness
Shared experiences
Support the pursuit of shared hobbies or experiences together
Exploring the current competition
My next move was to investigate 8 mobile apps geared towards long distance relationships and formed 3 major themes:

Shared experiences

Uses prompts or tasks to complete a shared goal
Personalized questions and rewards systems
Slice of life

Focus on sharing small snippets of life throughout the user's day such as pictures, notes, statuses, and songs listened to.
Utilizes live widgets for instant updates
Shared schedule
The primary feature is a shared calendar
Document milestones, birthdays, and special events
Design considerations and opportunities
-
Communication is a priority
-
Use live widgets for instant updates with interactive elements, enhancing the feeling of connectedness
-
Expand on feature set since current market is limited
-
-
Prompt or task based interaction towards a shared goal
-
Design tasks that create meaningful interaction without requiring too much effort
-
-
Consider a shared calendar to encourage involvement in each other’s lives
-
Facilitate event/date planning
-
Learning from the audience
My primary focus here was to understand the experiences of people in long distance relationships.
I recruited 5 people between the ages of 20-38 who have been in or are currently in a long distance relationship.
What was learned
Key factors for a healthy LDR
-
Regular in-person visits, prioritization and effort
-
Consistent communication and social inclusion
-
Creativity and spontaneity
Common challenges
-
Loneliness, lack of physical interaction
-
Difficulty with immediate conflict resolution
-
Schedules and time zones
-
Adjusting to a digital relationship
The people have spoken...
Participants stated what the ideal platform would look like...
-
Security and privacy
-
Ensure protection of sensitive communication and data
-
-
Cross-platform compatibility
-
Available across multiple platforms
-
-
Multimodal communication
-
Milestone tracking
-
Document and celebrate important dates
-
-
Memory preservation
-
Allow users to store and revisit memories on the app
-
-
Spontaneity and surprise
-
Feature that facilitates randomized activities
-
-
Time zones
-
Ability to view partner’s time zone
-
Define
Identifying the problem
Time to dive into my findings and truly understand where there is a need to be met
Developing Point of View statements and How Might We statements
Based on the takeaways and design considerations from the research phase, I formed several POVs and HMWs to gain a better understanding over user need.

Honing in on the audience
To gain more clarity on who I'm designing for, I created two personas.

As a user, Ria should...
Be able to strengthen her emotional connection with her partner through creative activities that spark even more conversation and intimacy
As a user, Brian should...
Feel reassured that he can easily keep in contact with his partner despite his busy schedule
The users' stories
I created storyboards for Ria and Brian to further flesh out the user journey

Develop
Ideating potential solutions
How might we create a safe space for long distance partners to strengthen their emotional connection?
Laying the foundation
I started with identifying key features that would facilitate multimodal communication across different time zones and enhance emotional connection between long distance partners

Then I mapped out where these features would live on the platform

The initial concepts
I made several sketches and layout options and chose the one that best presented the app features

Users will be able to navigate seamlessly between messaging to activities to sending photos or notes.

Brand Identity
Creating a safe place for long distance couples
Knowing that users are looking to maintain and strengthen their relationship, I focused on creating a brand identity that aligned with the values of connection, safety, spontaneity, creativity, and fun.
During my brainstorm, I pulled images that gave the sense of fun, nostalgia, and positivity while also touching on the idea of creating deep connections and shared moments.

Typography
I went with a simple sans serif type and one that used an open "a" to evoke honesty and approachability


Color palette
After exploring several color combinations, I went with one that gave the feeling of safe, yet fun.
Green is associated with nature, giving the sense of harmony and growth within a relationship
Yellow is bright and vibrant and is often seen as youthful and playful. This color evokes feelings of happiness, energy, positivity
Pink is considered to be a color of love and romance, but also associated with qualities of compassion and empathy. A soft pink also gives the sense of playfulness

Logo
Underlining the idea of Connection
I felt that it was important to distinguish this platform as a means of maintaining and strengthening a connection between two people. Rather than using imagery of love and intimacy, I was inspired by the idea of connecting through light. As if one could reach their long distance partner by shining a beam of light towards them, which, today doesn't sound like too farfetched of a notion. This actually became the idea for the name of the product.

Finalized logo

Bringing the design to life
Thoughtfully designed for long distance in mind
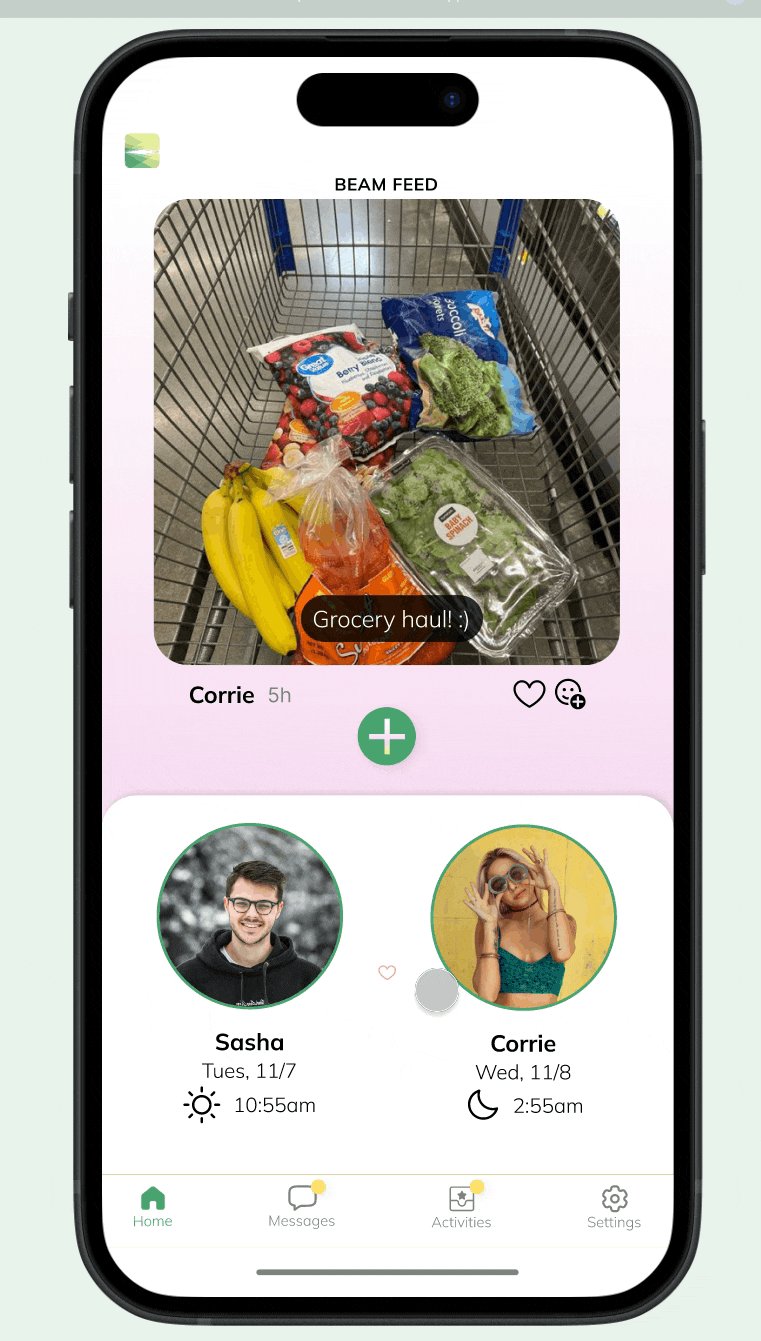
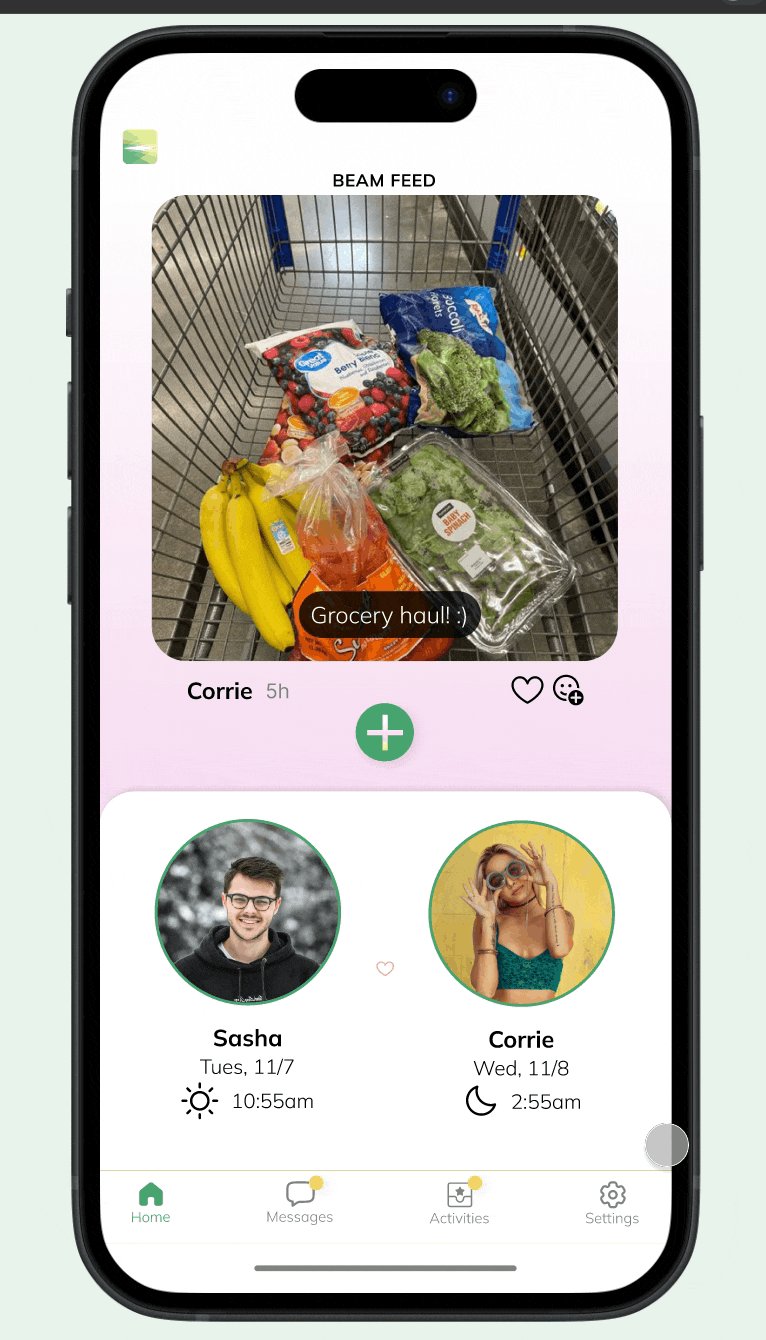
Users are greeted by a bright log in screen and then are led to their home page, where they will find a simplified photo and note sharing feed and interactive avatars. Below the user's and partner's name is their current time in their respective time zones.

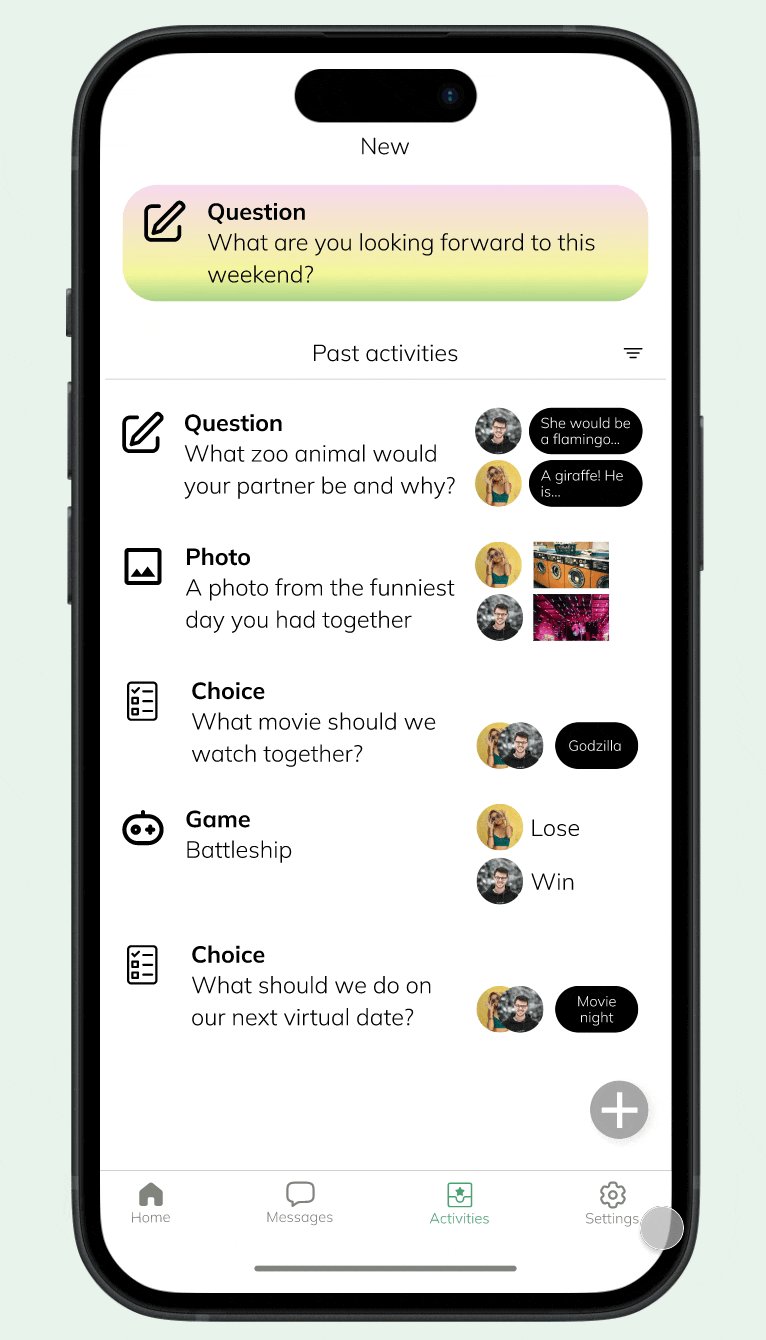
Connection over activities
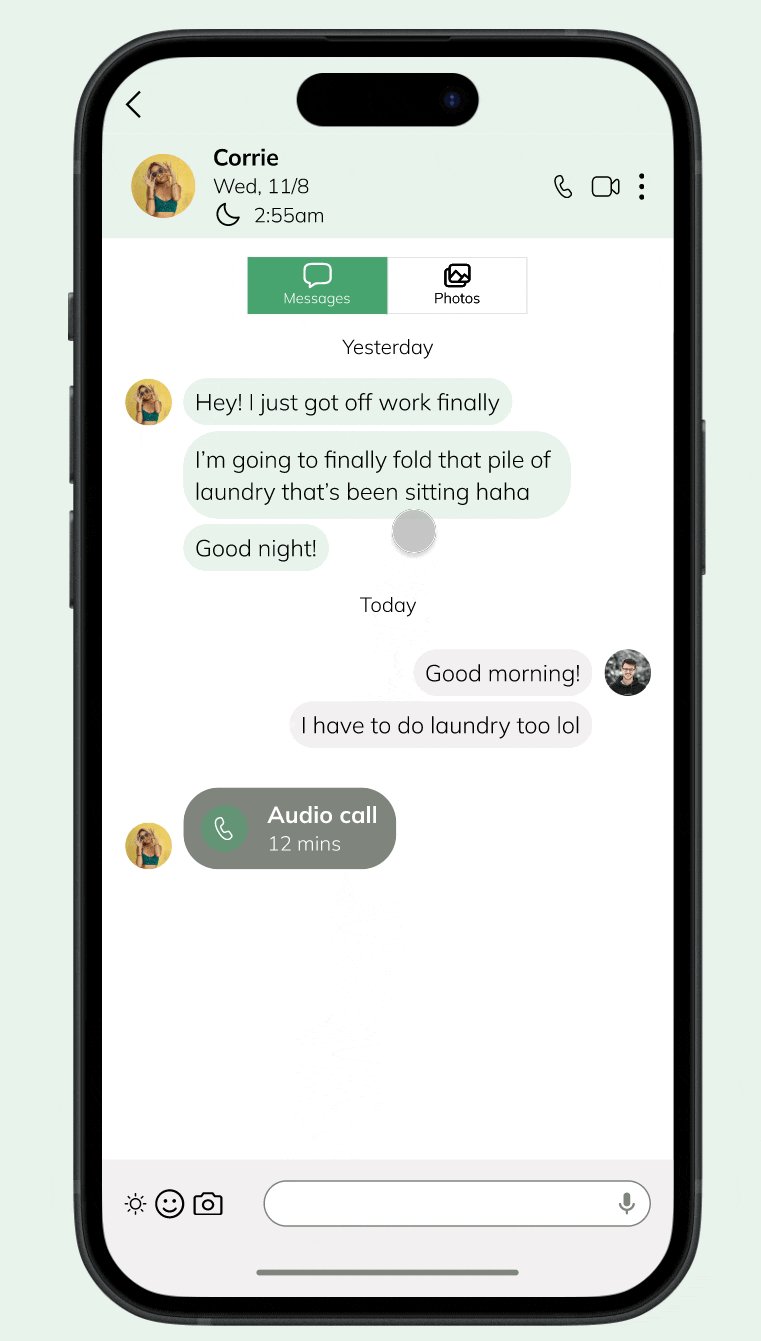
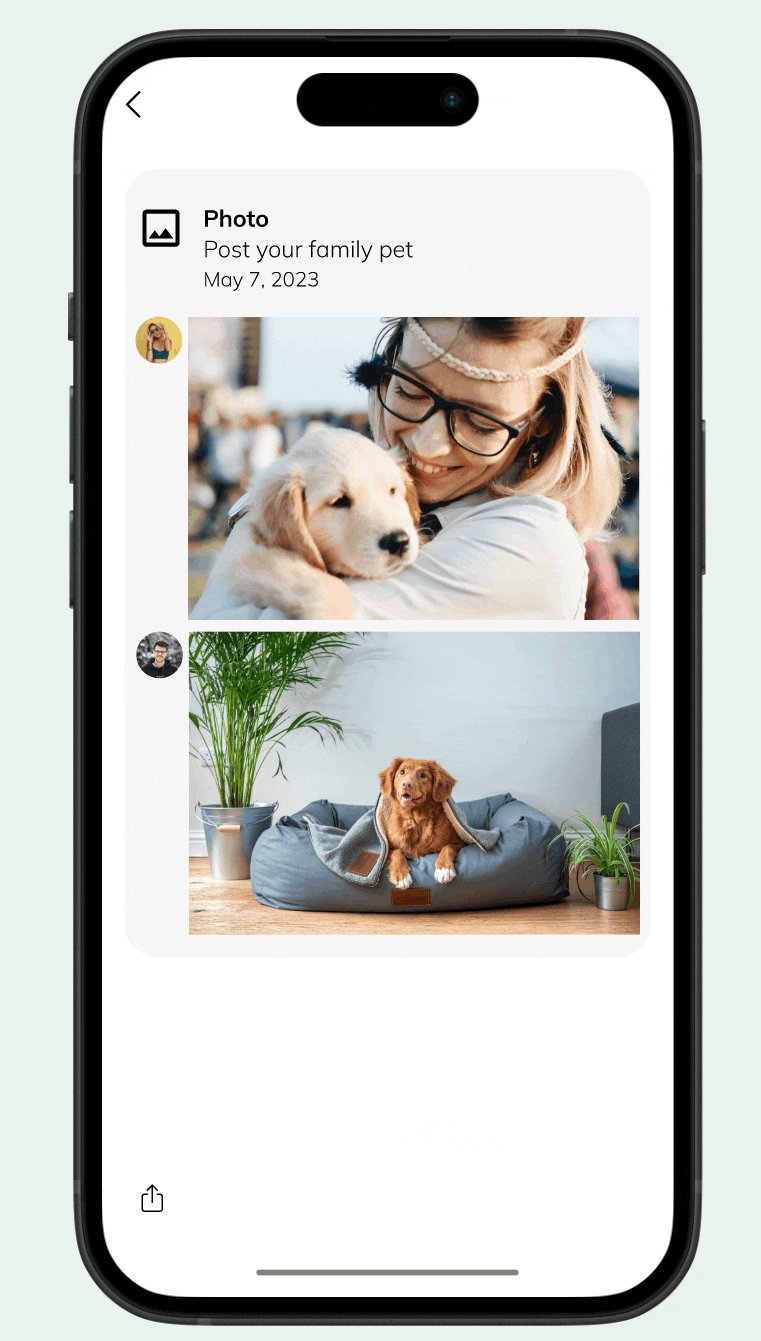
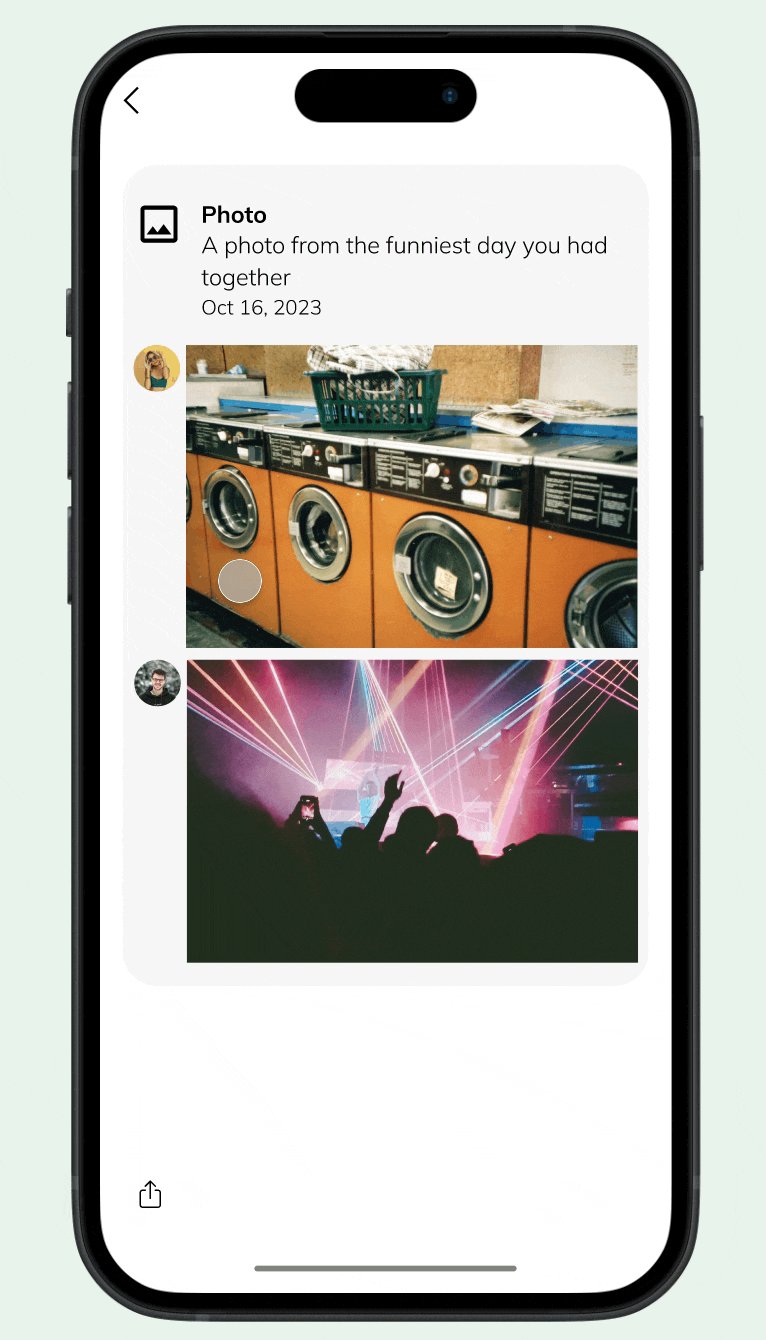
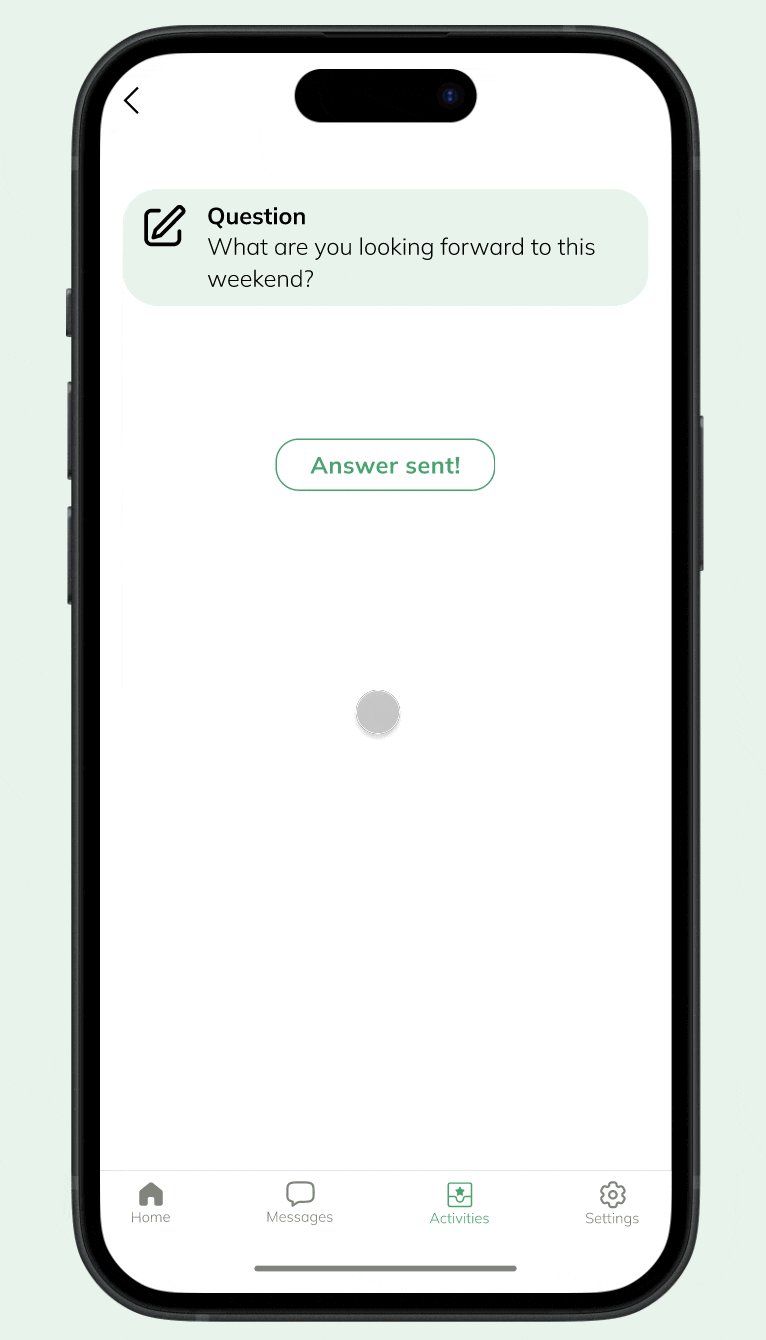
Complete an activity, such as answering a curated question, and those answers will appear in the message thread. Users can then interact with it and engage in conversation.

Stay involved in each other's lives
Send a beam photo or note that will appear instantly on their partner's home page

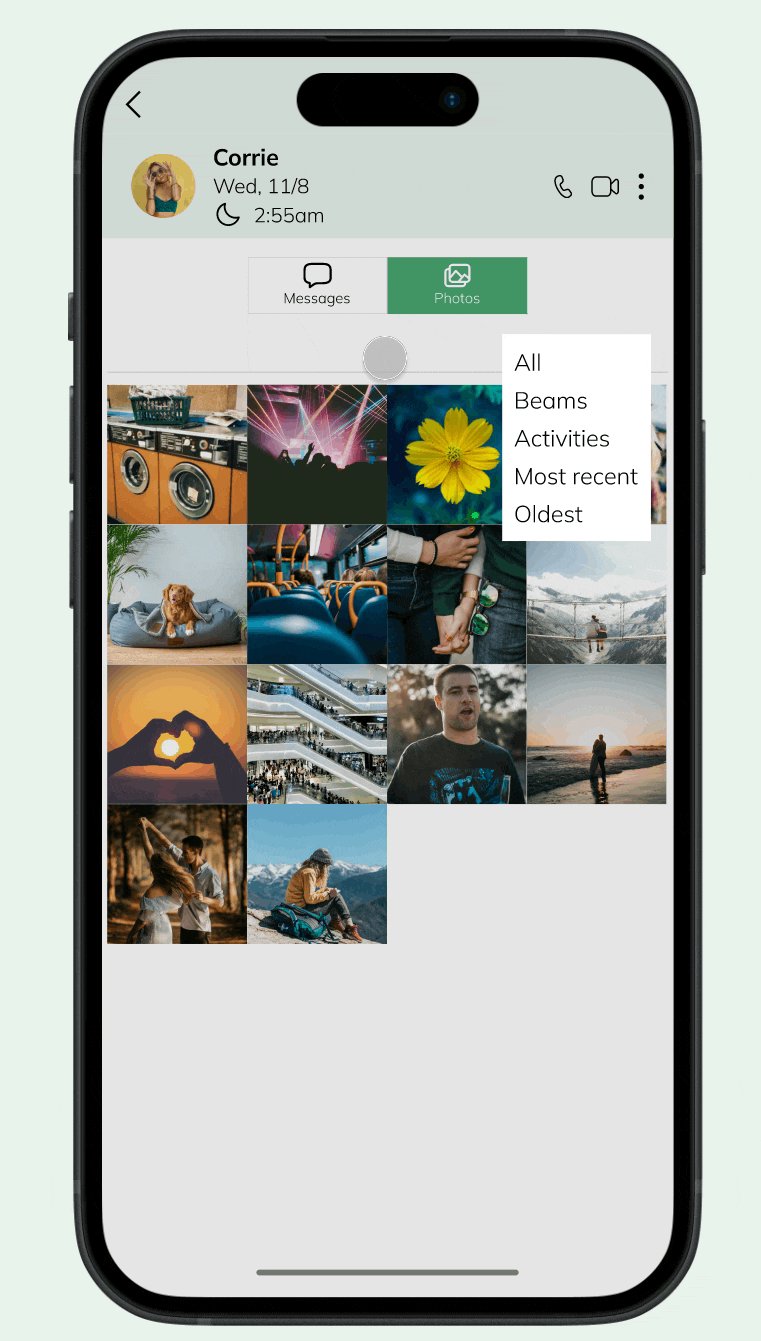
Create and save memories
Look back and reminisce on completed activities

Deliver
Validating and finalizing the design
Time to test the usability of the product and continue to improve the product
Usability Test
I conducted an unmoderated usability test on Google Forms and Maze and recruited 6 participants between ages 20-36 years old
My focus was to determine the ease of use and effectiveness of the design and to discover and address issues that could prevent users from achieving their goals efficiently.
What users found difficult

Some confusion at the start of the sign up flow

Unclear icons for sending a beam photo or note

Users were attempting to find a Beam feed

Difficulty finding the Activities tab and icons are too small
What users enjoyed
Users were pleasantly surprised about the variety of Activities and would prefer it it was a priority and accessible from home page
Users found the time zone indicator very useful
Majority felt that the product does meet a need that they have
Action items based on priority and feasibility
-
Prioritize the sign up flow over log in flow
-
Design clearer actions for sending a beam photo vs. note
-
Design clearer and more noticeable notifications
-
User more familiar icons and/or labels
-
Create a way for users to access activities from home page
-
Create a beam feed
Making priority revisions
Prioritized sign up flow
Users viewing this page would more than likely be new vs. returning users

Created division between avatars and Beam Feed
The avatar section would now slide down when users tap on the current Beam photo to access the full feed


Updated bottom navigation
Incorporated Activities into bottom navigation and changed "menu" to "settings". I also resized the notification badge from 8px to 10px and added a drop shadow to make it more recognizable

Familiar Beam feed functions
Users can now swipe between "Capture" to take a photo and "Create" to type a note

Larger touch targets
Improved the size of the messenger tabs to have larger touch targets

Intuitive functions
When tapping the partner's avatar, users will be able to call straight from the home page

Future roadmap
Continuing to improve and add to the design
There is so much more potential and opportunity for this product. Moving forward, here are four of the potential next steps:
Continue to improve on current revisions
-
Consider and test alternative design solutions
Expand on Activities feature
-
Incorporate real time shared experiences
-
Video streaming
-
Games
-
Continue research in this area
-
Design a live widget
-
To allow for instant view of Beam feed
Continue to test, research, and reiterate