MonsterNums


The math learning app that caters to the unique needs of students with ADHD
Background
Monsternums offers a math learning experience specifically designed to meet the needs of students with ADHD. Our mission is to empower young minds by nurturing their mental health, building self-confidence and self-esteem, and fostering autonomy through innovative teaching methods.
The Problem
While many learning platforms and tools are available for young learners, few address the specific needs and nuances of students with ADHD. Additionally, based on our findings from phase 1, we face the challenge of determining the scope and effective delivery methods to enhance the learning experience for ADHD students.
The Solution
We introduced effective platform customizations that:
-
Provide individualized learning experiences
-
Increase user retention and engagement
-
Enhance user convenience
Impact
Parents reported having more opportunities to fully customize their child's learning environment to meet specific needs and the flexibility to adjust these settings as needed.
Students demonstrated greater engagement with the learning program, maintaining attention for longer periods, achieving complex learning goals, and experiencing increased self-confidence, comfort, and reduced frustration with learning.
Our Mission
Empowering young minds with a tailored learning experience
MonsterNums is dedicated to offering an online learning platform catered to the unique needs of students with ADHD. Our specific audience faces math learning specific challenges in traditional education and our objective is to empower users by enabling them to personalize their learning experience.
Develop innovative teaching methods
We strive to discover teaching methods that are proven to be effective for all learners as well as uncover successful math learning secrets for those specifically whose learning styles do not quite fit with the traditional education systems
Build confidence and self-worth
We believe that nurturing mental health by building self-confidence, self-esteem, and encouraging autonomy are just as crucial to building math skills.
Research Objectives
Explore
the business ideas through UX research to formally define the Minimal Viable Product (MVP) and Minimal Marketable Product (MMP)
Validate
the problems attempting to be solved and perform evaluative research to determine product and market viability
Refine
foundational vision, product strategy, and target audience
Build
interaction and service designs for flows per the client's needs
Implement and explore
design sets and pathways representing client's needs
Literature Review
First avenue of exploration: Gamification
What it means to turn math learning into a game
One of Product and Design’s goals for phase 2 is to begin implementing gamification. It was up to us as a the UX Research team to gather necessary information and gain an understanding of how to begin "gamifying" our product.
We gathered approximately 15 articles that met our research objectives:
What is gamification and its various types in an educational context?
Foundational principles
Effective examples, elements, and strategies
How is it applied to improve learning outcomes?
-
Engagement, motivation, knowledge acquisition, retention
-
in context to learning disabilities
What are its drawbacks and limitations in education?
-
including accessibility and ethical issues

Here is a screenshot of the Gamification Literature review reference list. We included notes on what specific question - respective to our research objectives - did each article answer and why.
What was learned
Gamification uses game elements and design principles in non-gaming settings
Commonly used design principles:
-
Freedom of choice
-
Freedom to fail
-
Visual status
-
Social engagement
-
Rapid Feedback
A potential tool to aid in the development of children including those with learning disabilities
Gamified learning supports
-
Critical and creative thinking through strategy elements
-
Motivation and engagement through visual and social cues (ie. progress indicators)
Gaming tools has been found to improve students' learning achievement
Educators can create:
-
Personalized learning experiences
-
Variety of exercises
-
Specific feedback and rewards
Limitations of gamification
-
Sustaining long-term engagement
-
Though gamification excels in short-term engagement, sustaining engagement over time has been a known challenge
-
-
One size does not fit all
-
Gamification should take learners' autonomy
-
-
Potential lack of customization
-
could lead to superficial learning
-
Survey
Second avenue of exploration:
App Customization
Pivoting to individualized solutions
After meeting with the stakeholder, Anna, we decided as a team to pivot our focus towards customization rather than gamifcation

This meant we also needed to revise our MVP for phase 2. Our strategy team led the way in pointing our efforts in the new direction. As the UX Research team, we agreed that our priority now is to validate user need for customization in learning platforms. We decided the best way to accomplish this was through a survey.
What do parents and caregivers think?
Assessing how math learning apps and other solutions are being used by parents and caregivers
Research objectives
-
Assess the current scope of math educational apps and other relevant solutions used by parents of children with ADHD.
-
Understand parent’s needs, goals, and expectations in using these solutions.
Identify challenges, frustrations, and unmet needs -
Understand parent’s thoughts, opinions, experiences on customization options within these apps and solutions.

What was learned
Familiarity with apps or games used in the child's school environment significantly influences parents' choice of digital tools.
Parents tend to prefer apps and games that their children are already familiar with, possibly because they align with the child's learning experience in school.
Parents seek apps that are engaging, align with the school curriculum, provide shorter and more focused activities, and offer options for managing screen time effectively.
“Hard to teach rules, lack of meaningful rewards, too much time commitment, and want to lessen the amount of screen time.”
Effective design and balance in educational resources are essential for fostering a positive learning experience for children with ADHD.
An excess of interactive elements can be distracting, and poorly designed reward systems may discourage struggling learners.
Some parents find that certain apps lack differentiation from traditional paper quizzes or worksheets, potentially indicating a need for more engaging and interactive features in digital learning tools.
Parents value digital tools that encourage a growth mindset, and promote deep thinking about the subject matter.
Over half of the participants utilize tutoring to support their child’s math learning. This reflects a strong demand for personalized, one-on-one support
Parents may value the personalized that tutoring offers to address their child's specific learning needs.
Parents emphasize the importance of focusing on the learning process and understanding rather than test-like activities.
They value features that facilitate the comprehension of patterns and problem-solving methods.
Competitive Audit
Learning platform customizations
Assessing the market
What customization features exist within our various competitor products?
Competitive Audit on customization features
Objectives:
-
Uncover what customization is and how it exists within various competitors
-
Identify places within our app where it can be advantageous without overbearing to the learner with ADHD
-
Identify which aspects of customization to prioritize based on user needs

We compiled a list of competitors and categorized the most common features:
-
Sensation and stimuli
-
Accessibility
-
Gamification elements
-
Content/Format
We also classified between features that are most commonly a parent/guardian or learner controlled feature.
Sensation and Stimuli
Visual, auditory, and sensory elements
-
Helps remove distractions
-
Simplify sensory inputs

Recommendations
-
Adjustable text size
-
Multiple volume options
-
Adjustable playback speed
-
Color themes options - high contrast and dark mode
-
Ability to remove or minimize animations, pop-ups, or autoplay features
Accessibility
-
Users with visual, auditory, speech, dexterity, cognitive, mobility, and other disabilities can engage with content easily and effectively.

Recommendations
-
Offer downloadable transcripts
-
Text-to-Speech and Speech-to-Text
-
Descriptive alt text to images, graphics, charts, etc
-
Highlight and Listen to text
-
High-contrast mode
Game Elements
-
Customizable elements like game speed, time limits, or progress tracking can accommodate different learning paces
-
Customized milestones/rewards can provide students with a greater sense of achievement and accomplishment
-
personalized avatars, themes, or rewards can increase intrinsic motivations.


Recommendations
-
Choice of sound affects for achievements
-
Progress tracking tools - progress bars, badges, lists
-
Customizable themes - avatars and visual elements
Content and Format
-
Adjust the amount and type of content displayed
-
Choosing between what media is accessible to learner


Recommendations
-
Ability to set daily or weekly engagement quotas
-
Create individual profiles for each learner to have saved preferences
-
Parent/caretaker view of learner's progress and activity
-
Custom learning styles
-
Focus modes
Heuristic Evaluation
Onboarding screens
As we neared this phase's usability testing, we wanted to audit our current design to evaluate our progress.
In order to provide the design and writing team with feedback before moving on to usability testing, we opted to conduct a Heuristic Evaluation of the Child Onboarding flow. Each team member examined all screens of the prototype and provided feedback based on the usability heuristics below:

My contribution of the evaluation can be viewed here:

Presenting our findings to the design team
Once completed, we had a meeting with the design team to discuss our findings

Account Creation
Missing Labels
-
Placeholders disappear when field is active
Forgot Password
-
Only relevant to the log in screen
Layout and wording
-
Can cause confusion due to inconsistencies and repetition


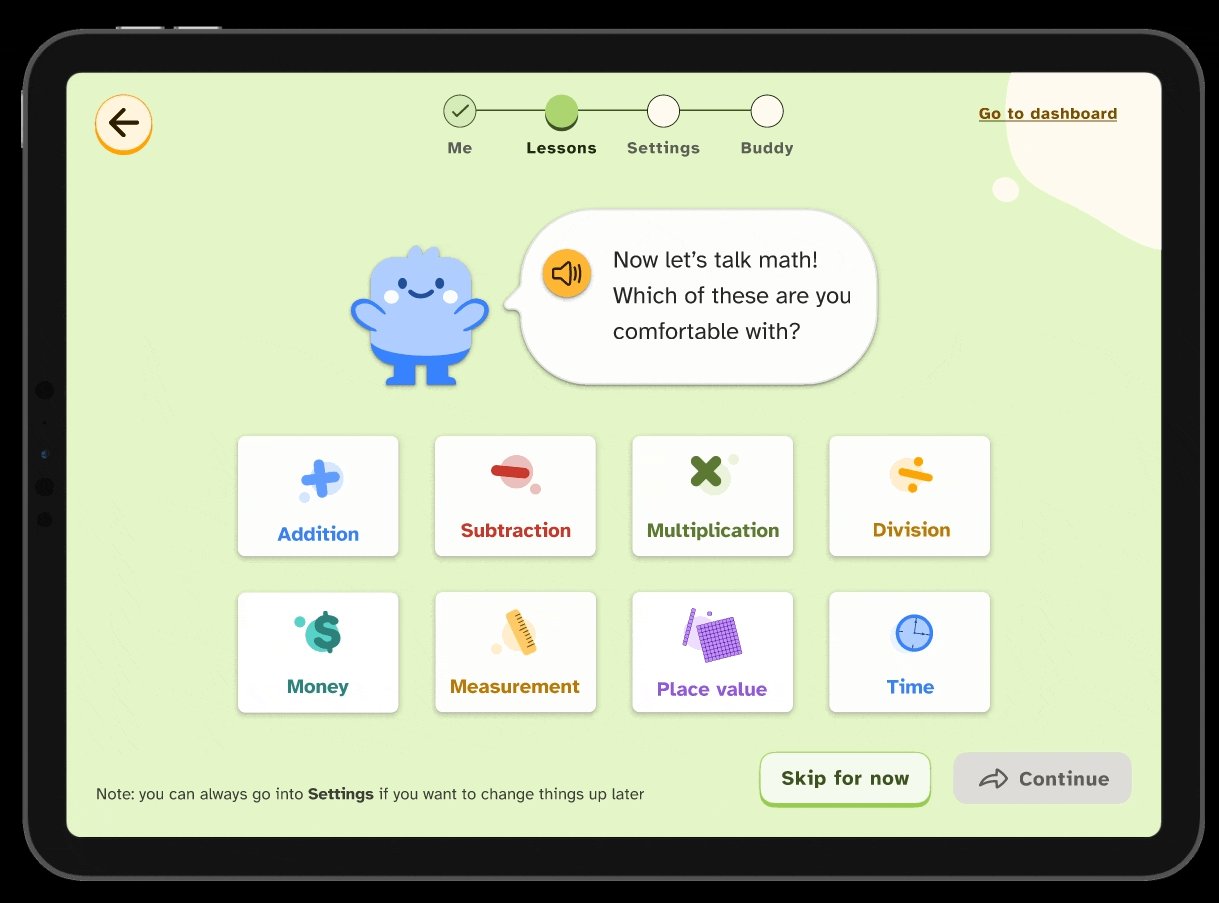
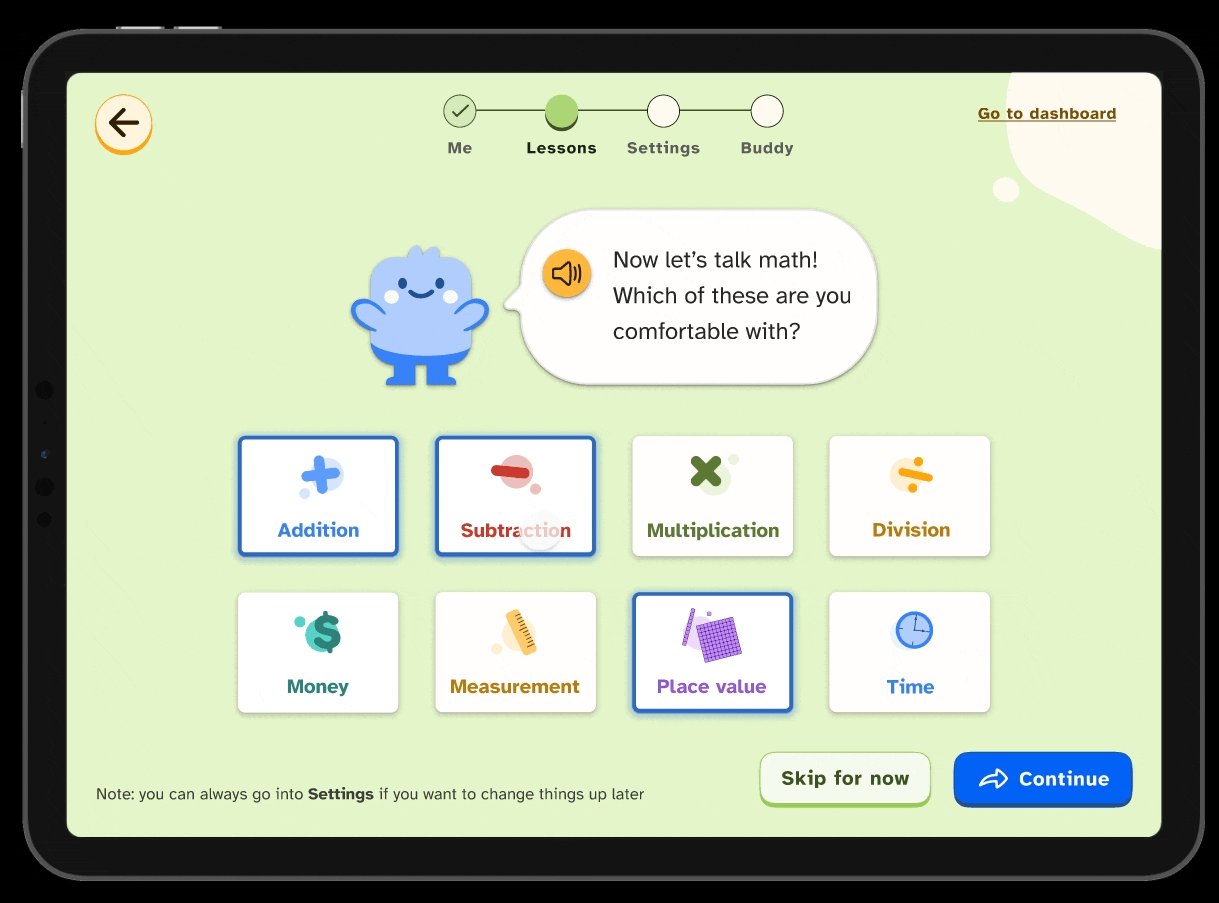
Math Topics
Selection patterns
-
Lack of contrast between selection and non-selection
Inaccessible info modal
-
Touch target is too small
No exit plan
-
Users can't go back, skip, or exit

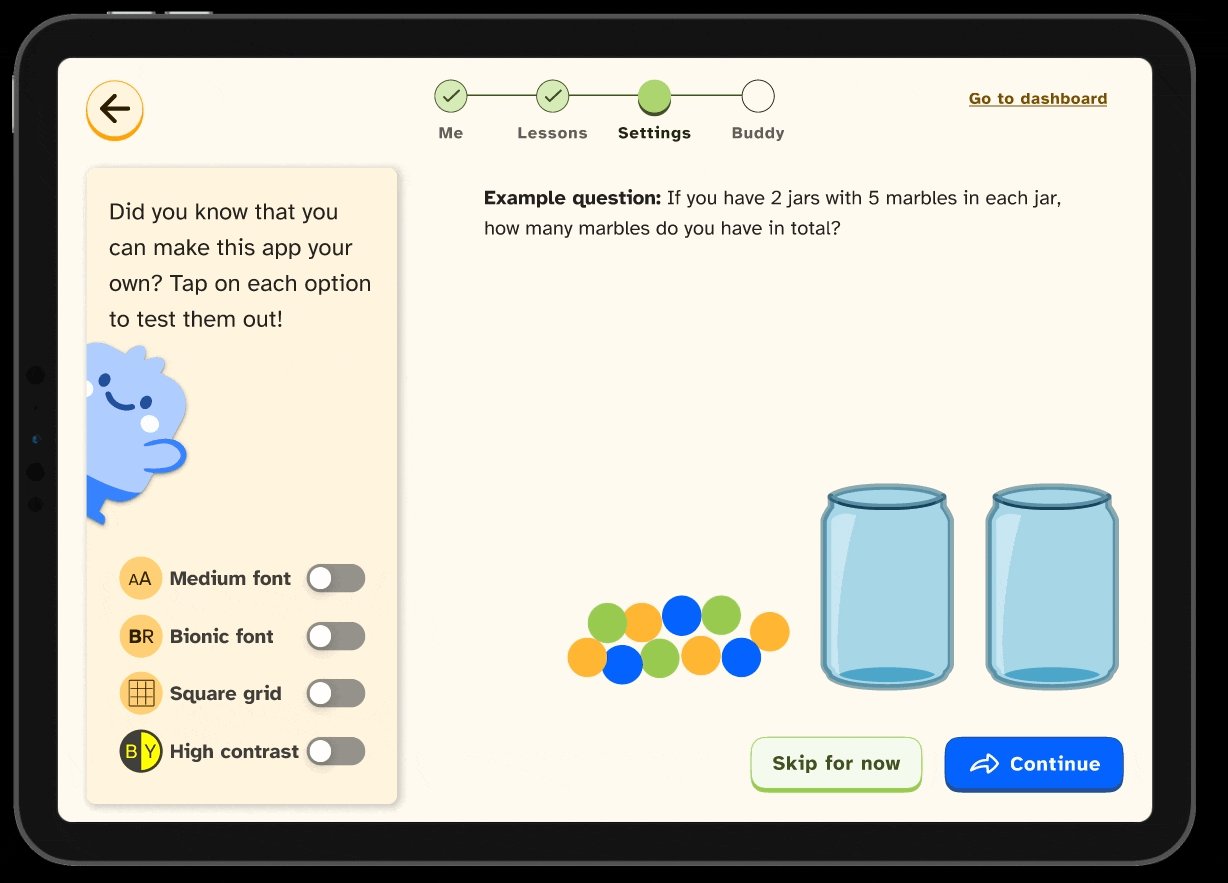
Customization
Lack of affordance
-
Will users know how to operate this screen?
-
Customizations applying only to the preview window may cause confusion

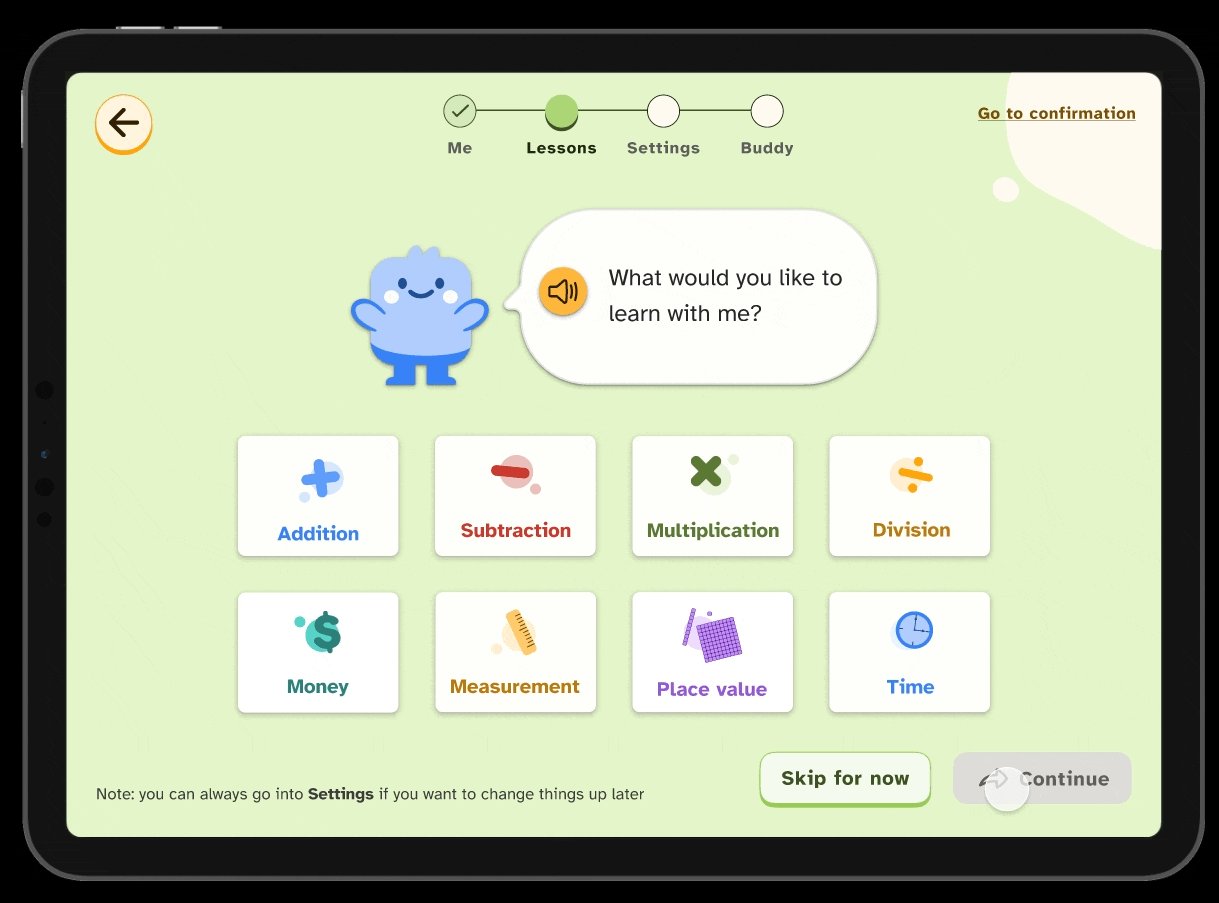
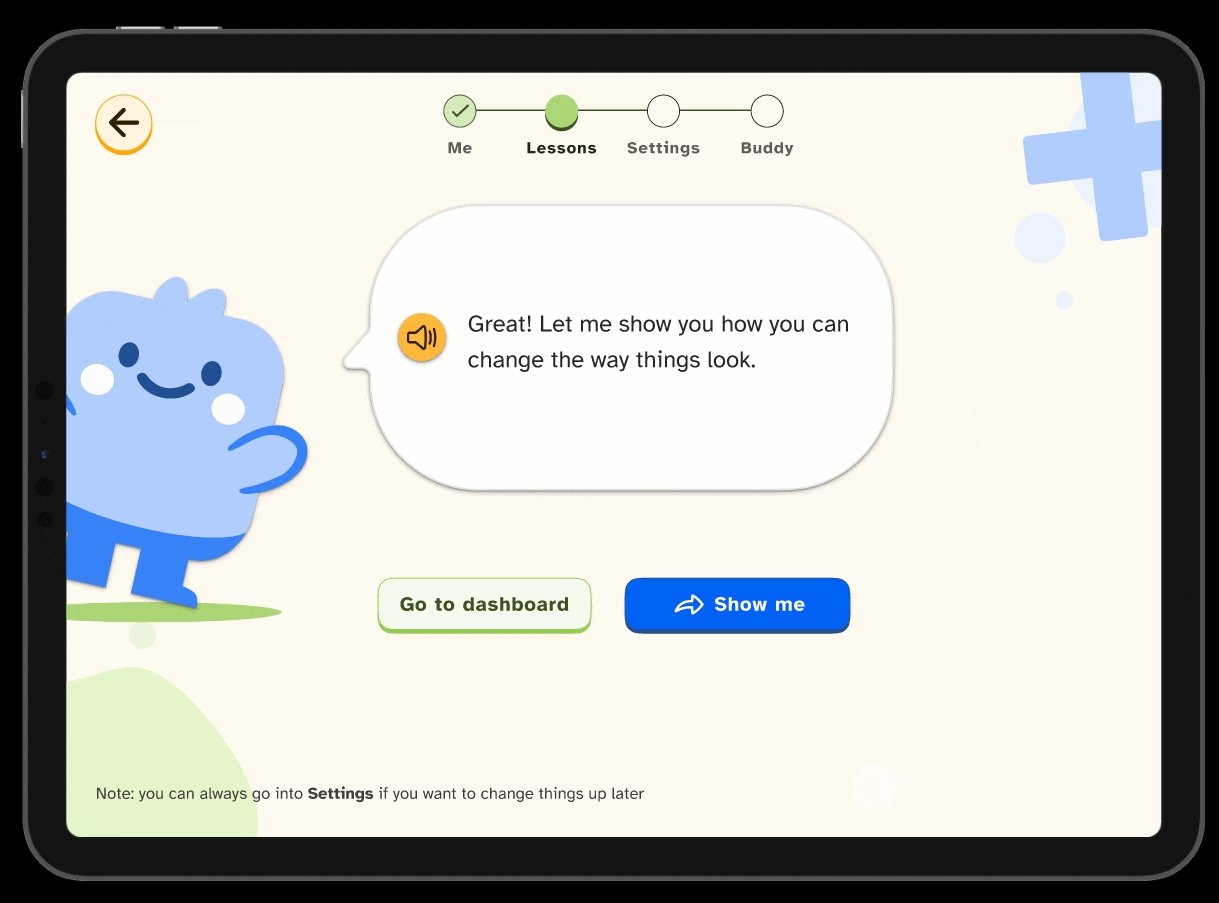
Transition Screens
Inconsistent transitions
-
These screens change after a delay, as opposed to the "next" button we've seen before

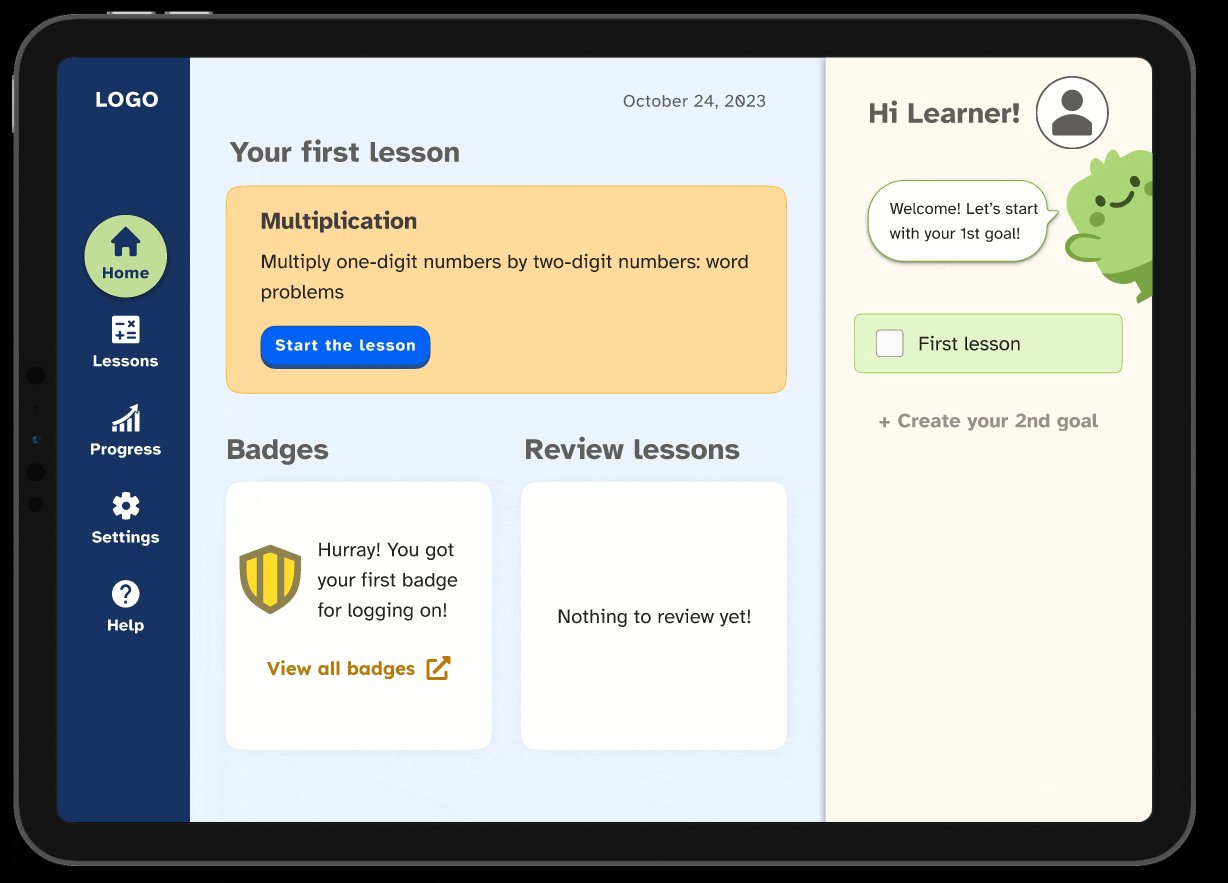
App Settings
Is the navigation intuitive?
-
Some subjects don't seem to fit well in certain categories


Feedback on UX Writing
Simplify language
-
"Visual preferences" may not be accessible for our target audience
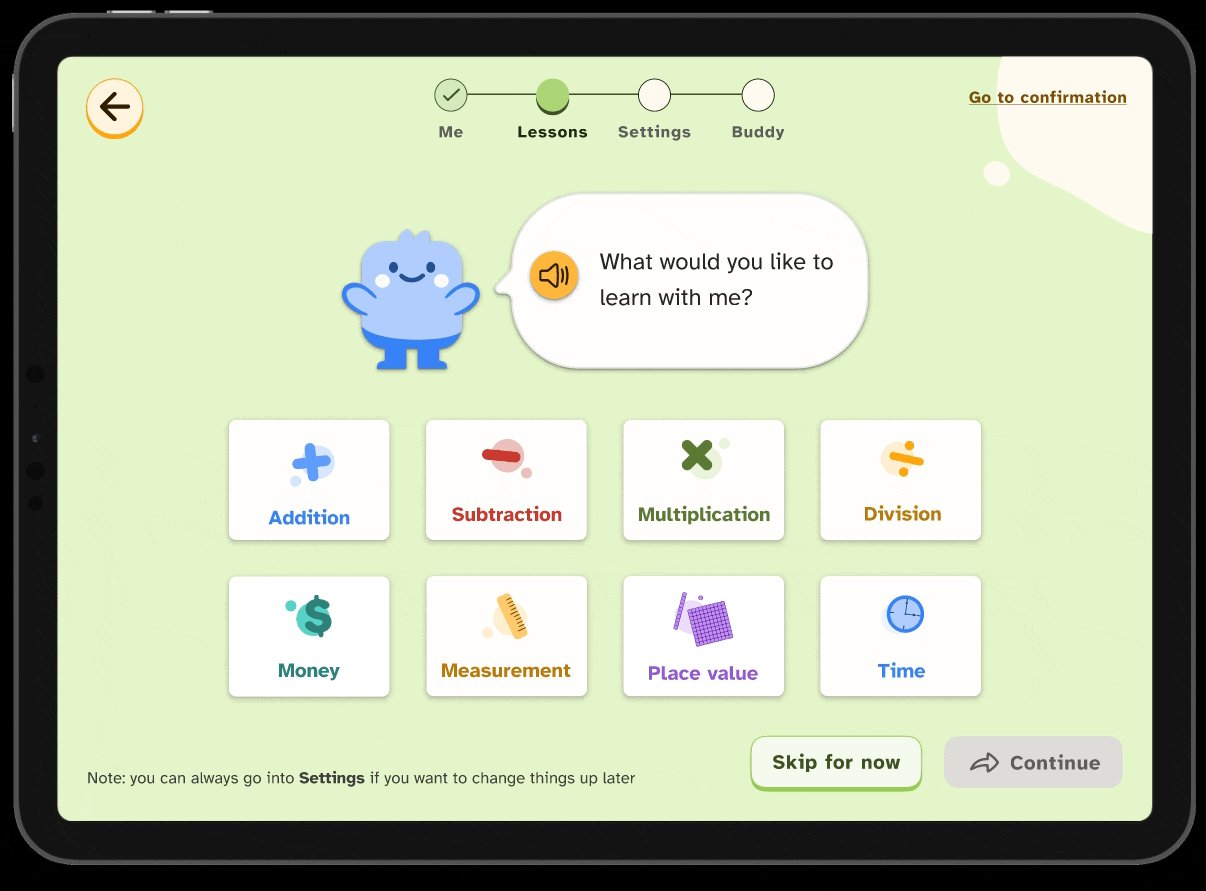
Give clear instructions
-
"What would you like to learn together" could imply learning these subjects at the same time rather than learning with the math buddy.



Usability Test
Phase 2 MVP - Onboarding flow
After some design iterations, it was time to test this onboarding flow with users
We created an unmoderated usability test through Lyssna and recruited 4 parents of children 8-11 with ADHD-specific math learning needs.
Users will be tasked with completing the onboarding flow by first creating an account

Selecting lesson material

And finally, fine tuning their experience through customizations

Additionally, we gave them the option to skip it all
We wanted to gather information on user preferences of the placement of customizations in general. To do that, we added a "skip for now" option to test whether they would prefer to make customization decisions later in the onboarding process. Or maybe, they'd prefer it outside of the onboarding flow completely

Observing how they navigated the onboarding flow
Avg. time spent - 3:29 min.
In a real-world scenario, this could be longer.
if any additional features need to be included in the future, the overall onboarding length will need to be considered
Interactive sample problem
2 out of 4 participants clicked on the sample problem elements (marbles and container), which suggests participants expected it might be interactable
Interactive math buddy
Users expect math buddy to be animated or to produce a specific sound (2 out of 4 users)
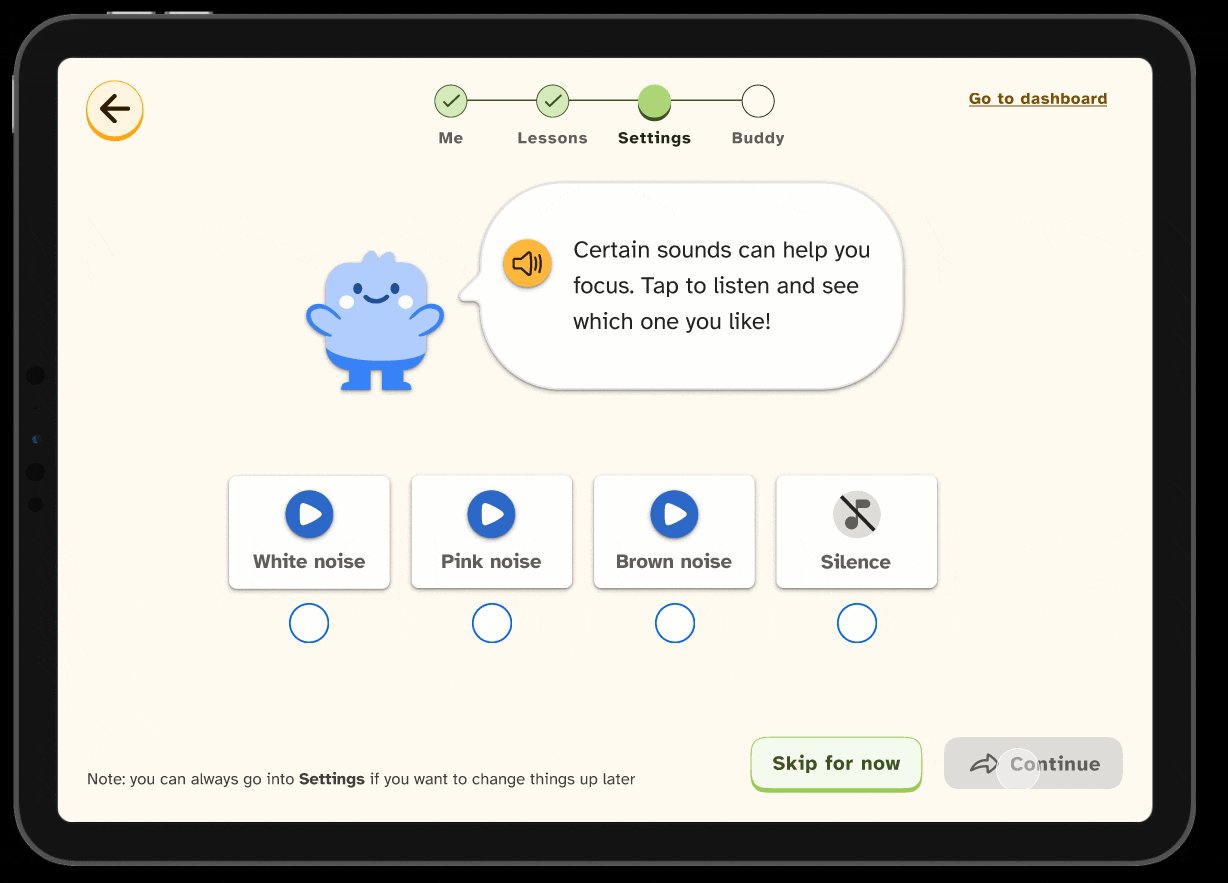
Users wanted to hear the sound options
During sound customization users expect to hear what each sound is like (3 out of 4 users).
Participants often clicked on the whole card to play sounds and select their preferred sounds.
Users sampled all customizations
3 out of 4 participants tried all customization options before moving to the next screen → changing activity window helps users make a decision about customization
Follow up thoughts and opinions
After the usability test, we asked participants a few follow up questions
Are there any screens that you would have decided to skip/not skip if you were doing this with your child? And why?
“ I think that background sound type should have words related to what kids would know. So I would use things like "Rain" and "Wind/Fan" "Nature" with pictures. These words are much more elementary-level of their understanding since it is an app for them to use vs adults.”
Key insights:
-
What happens with the topics they’re comfortable with after they enter the app? Would they be revisited in their lesson plan or would we not mention those topics? It seems that it might cause confusion for users.
-
It might be more helpful to have familiar words paired with visual aids to describe the different sounds rather than jargon terms such as “pink noise, white noise”, etc.
Which of the customization options did you find useful or not useful (Medium font, Bionic font, Square grid, High contrast, Frequency of breaks, Background sound type, Math Buddy color)? Why or why not?
“If I choose music will it play the whole time the app is open? Are there music controls on the screen at all times? How do I turn it off quickly without having to go into settings?”
Key insights:
-
Participants seem to prioritize features that they do not have a direct influence over through their devices settings such as font size, dark mode. Users are more interested in unique app-specific customization options such as bionic font that are offered beyond standard basic settings.
-
It’s not very obvious that the sound/music selections would be played throughout their entire experience of the app. Users might want to be able to readily turn on/off the sound during their lessons in addition to having the option to do so in the settings page.
Would you want customization options to be accessible during the onboarding process of the app? Please expand on your answer.
“it's hard to understand what some of the customizations will be like in the app without experiencing the app/lessons first.”
Key insights:
-
Participants have differing preferences regarding the timing of the customization options suggesting that they might value having these options more once they clearly understand our app’s content and structure
Please select the top 3 customization options that you would find to be most useful to include.

Key insights:
-
Results align with the customization survey in which parents selected read/aloud features and direct feedback as being the most helpful aspects of additional resources used to supplement their children’s math learning.
Reflection and Next Steps
Hand off for phase 3
What we set out to do
Further assess user needs relating to math and math learning apps.
Assess user opinions and thoughts on customization as well as potential implementation of customization
What didn't work
Recruitment for this age range and niche user characteristics was a challenge. Finding qualified participants became a limitation to the quality of our research
What we did
Literature Review of gamification
Survey on e-learning solutions
Design Audit on customization
Heuristic Evaluation
Unmoderated Usability study
What's Next
-
Utilizing users outside of our specific user type could be a reasonable consideration
-
For future reference, begin recruiting for test participants as early as possible
-
Direct our research efforts into fully validating the user problem and need
My takeaway
Grateful - I broadened my horizons with agile collaboration in product design
My biggest takeaway was being able to learn and work in an agile setting with other team member at Tech Fleet. This was a deliberate choice, driven by my desire for collaborative experiences, which were notably absent in my studies at DesignLab. As a junior designer and researcher, this opportunity has been invaluable to me, offering insights into the intricate dynamics of product development and design.